Getting Started
There are 2 steps to setting up Zyllem webhooks:
1. View list of Webhooks
To view all available webhooks, access the following endpoint:
GET api/v1/events/webhooks/types
To view the webhooks you are currently subscribed to, access the following endpoint:
GET api/v1/webhooks
This will return a collection of webhooks:
{
"collection": [
{
"eventKey": "GLOBAL_ACTION_EXECUTED",
"displayName": "Action executed",
"description": "Global event that fired after action has been executed",
"eventMeta": {
"eventTypeKey": "ENTITY_ACTIVITY",
"name": "Item Activity Event",
"description": "Event capturing information related to an action execution"
},
"executionOrder": 1
},
{
"eventKey": "GLOBAL_ITEM_ASSIGNED",
"displayName": "Item assigned",
"description": "Global event that fired after item has been assigned / unassigned to an asset",
"eventMeta": {
"eventTypeKey": "ENTITY_ASSIGNMENT",
"name": "Item Assignment Event",
"description": "Event capturing data related to an item (un-)assignment"
},
"executionOrder": 0
},
{
"eventKey": "GLOBAL_ITEM_OPERATOR_REFERENCE_UPDATE",
"displayName": "Item operator reference updated",
"description": "Global event that fired after the operator reference has been updated",
"eventMeta": {
"eventTypeKey": "ENTITY_OPERATOR_REFERENCE_UPDATE",
"name": "Operator reference update event",
"description": "Event capturing information related to the operator reference update"
},
"executionOrder": 1
},
{
"eventKey": "GLOBAL_ITEM_OPERATOR_WINDOWS_UPDATE",
"displayName": "Item operator windows Updated",
"description": "Global event that fired after operator windows of an item have been updated",
"eventMeta": {
"eventTypeKey": "ENTITY_OPERATOR_WINDOWS_UPDATE",
"name": "Item Operator Windows Update Event",
"description": "Event capturing data related to an update to the item operator windows"
},
"executionOrder": 0
},
{
"eventKey": "GLOBAL_SHIFT_ACTIVITY_AVAILABILITY",
"displayName": "Shift Activity Availability",
"description": "Fired when the shift is availability is changed",
"eventMeta": {
"eventTypeKey": "GLOBAL_SHIFT_ACTIVITY_AVAILABILITY",
"name": "Shift Activity Availability",
"description": "Fired when the shift is availability is changed"
},
"executionOrder": 1
}
]
}
2. Subscribe to a Webhook
To subscribe to a webhook, POST to the following endpoint:
POST api/v1/webhooks
{
"key" : "User defined key to identify the webhook registration",
"url" : "https://endpointurl",
"eventKey" : "GLOBAL_ITEM_OPERATOR_REFERENCE_UPDATE",
"bufferSize" : 500
"headers" :{
"Authorization" : "user_defined_auth_key",
"SomeKey" : "user_defined_value"
},
"restrictedScope" : false
"ItemBehavior" : "ALL"
"LineItemBehavior" : "ID_ONLY"
}
The structure has the following fields (*required):
| Field | Description |
|---|---|
| Key* | Define the key to identify the webhook registration |
| Url* | Your webhook endpoint (where the webhook will be sent). |
| EventKey* | The event key of the event/activity you want to subscribe to. This value is obtained from the list of available webhooks in Step 1. |
| bufferSize | Optional. Number of events to aggregate and send. For example, setting this to 1000 will send 1000 aggregated events. |
| RatePerSecond | Optional. The number of events to send per second. If undefined, default is 10. Max value is 100. How it works. |
| Headers | Optional. Custom headers to be sent along with the webhook. |
| RestrictedScope* | Always set this field to false. When set to true, the webhook will only send events/activities for items that were booked using this API client. |
| ItemBehavior | Optional. Define the types of custom properties for the items you want in the payload. When set to ALL, the payload will include all types custom properties defined for the item. When set to ID_ONLY it will only include custom properties that are of type ID (this is the default behavior if field is undefined). |
| LineItemBehavior | Optional. Define the types of custom properties for the line items you want in the payload. When set to ALL, the payload will include all types custom properties defined for the line items. When set to ID_ONLY it will only include custom properties that are of type ID (this is the default behavior if field is undefined). |
3. Update a Webhook
To update a webhook, use the following endpoint:
PUT api/v1/webhooks/{{webhookId}}
{
"key" : "User defined key to identify the webhook registration",
"url" : "https://endpointurl",
"eventKey" : "GLOBAL_ITEM_OPERATOR_REFERENCE_UPDATE",
"headers" :{
"Authorization" : "user_defined_auth_key",
"SomeKey" : "user_defined_value"
},
"restrictedScope" : false
"ItemBehavior" : "ALL"
"LineItemBehavior" : "ID_ONLY"
}
4. Delete a Webhook
To delete a webhook, use:
DELETE api/v1/webhooks/{{webhookId}}
5. Test POST
To test a webhook, use:
POST api/v1/webhooks/{{webhookId}}/test
{
"size" : 99,
}
The maximum size is 1000 (the number of webhooks to send as a test).
RatePerSecond
RatePerSecond is a parameter you define to set the frequency by which Zyllem sends webhooks to your server. For example, setting the RatePerSecond to 10 means Zyllem will send 10 webhooks per second. This process works hand in hand with your server’s response time.
For, Legacy Webhooks the
RatePerSecondis defaulted to 10 (fixed).
To know how this works, you need to understand 3 things:
-
Expected Processing Time – the expected processing time per webhook based on your
RatePerSecond.
To calculate this value: Expected Processing Time = 1s ÷RatePerSecond. For example, ifRatePerSecond=10you are giving your server an expected processing time of 100ms (that is 00:00:00:10) to receive and process each webhook. -
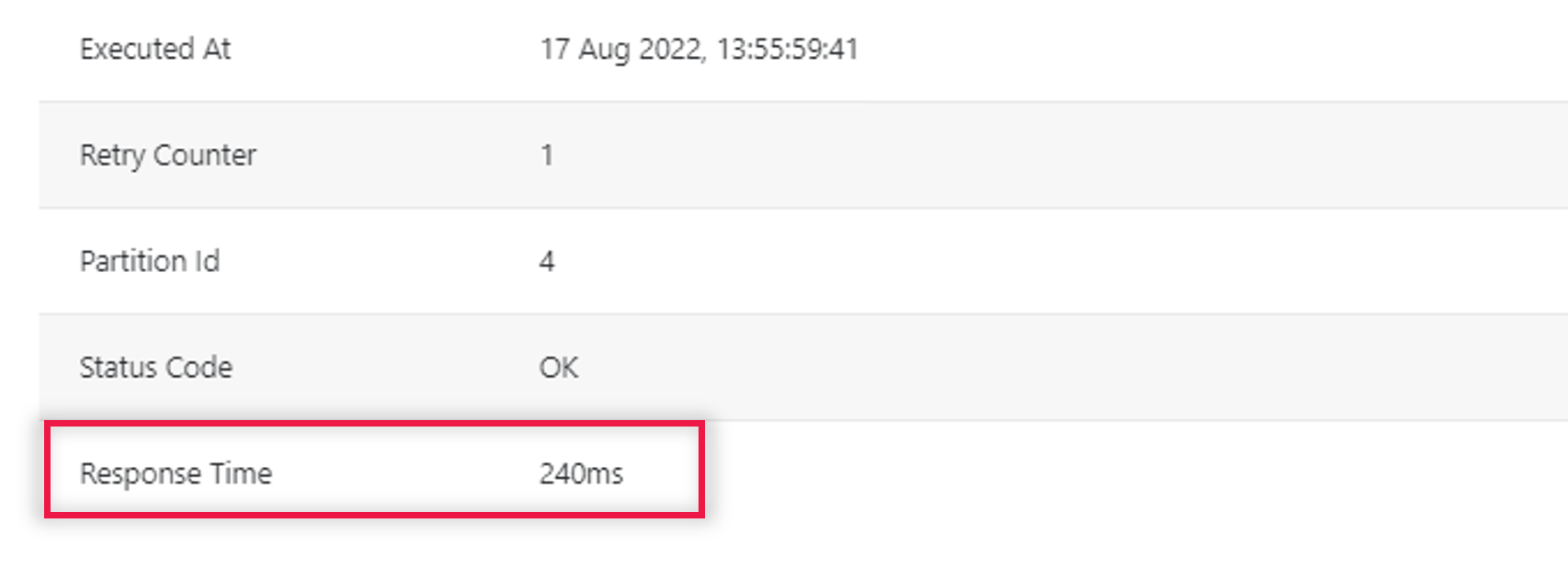
Response Time – the actual amount of time it took for your server to process a webhook. The Response Time can vary per webhook, depending on your server. You can view the Response Time for each webhook through the Webhook Logs]() (screenshot below).

Note: 240ms = 00:00:00:240
- Sleep Duration – the duration between the Response Time and the Expected Processing Time, wherein Zyllem waits (sleeps) before it sends the next webhook. To calculate this value: Sleep Duration = Expected Processing Time – Response Time. For example, if Expected Processing Time=100ms and Response Time=70ms, then Sleep Duration=30ms. If your Response Time is longer than the Expected Processing Time, there will be no (0) Sleep Duration.
To demonstrate how this impacts each webhook process, here are 2 scenarios and their outcomes:
Scenario 1: Your Response Time is longer than the Expected Processing Time
Let’s say, you have set RatePerSecond=10;
This gives your server an Expected Processing Time of 100ms per webhook.
Using the sample in the screenshot above, the following can be expected:
- If the last webhook was Executed At 17 Aug 2022, 13:55:59:41
- And if the Response Time = 240ms
- Then the Sleep Duration = 0ms (since Response Time is longer than Expected Processing Time)
To determine when Zyllem will send the next webhook:
17 Aug 2022, 13:55:59:410 (Last webhook was executed) +
17 Aug 2022, 00:00:00:240 (Response Time) +
17 Aug 2022, 00:00:00:000 (Sleep Duration)
Result: 17 Aug 2022, 13:55:59s:65ms (Zyllem sends the next webhook)
Scenario 2: Your Response Time is faster than the Expected Processing Time
Let’s say, you have set RatePerSecond=1;
This gives your server an Expected Processing Time of 1000ms per webhook.

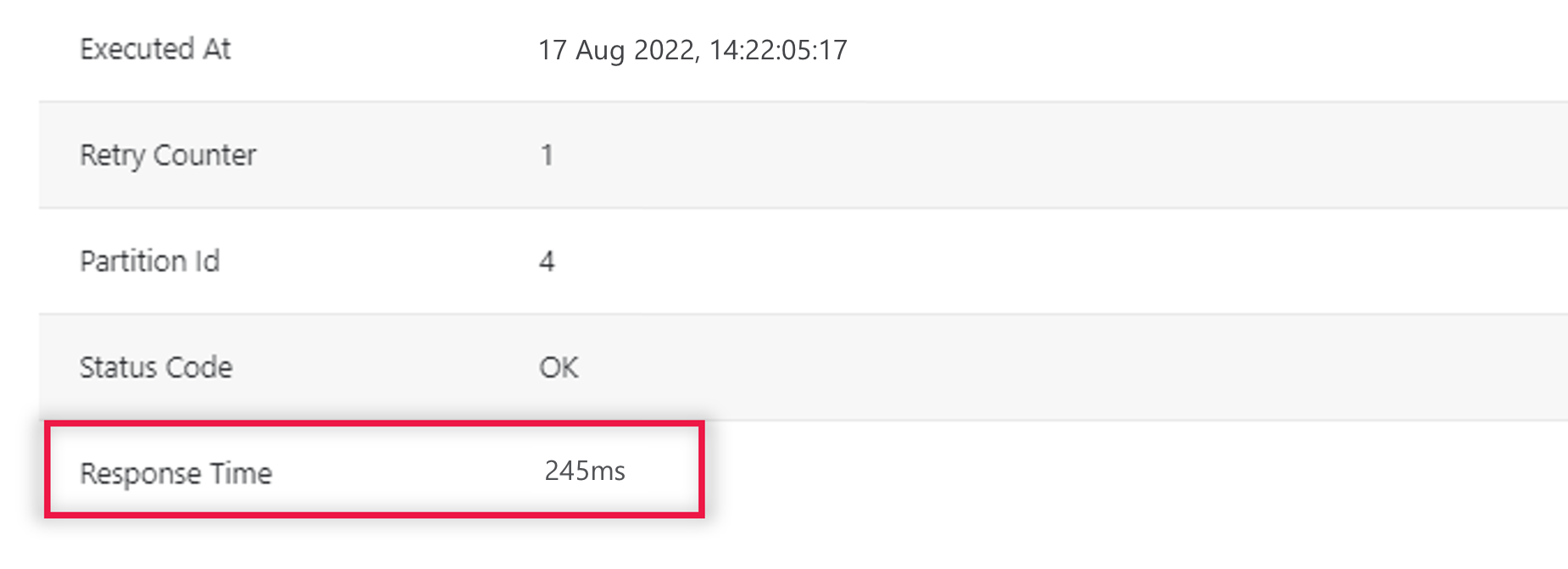
Note: 245=00:00:00:245
Using the example in the screenshot above, the following can be expected:
- If the last webhook was Executed At 17 Aug 2022, 14:22:05:17
- And if the Response Time = 245ms
- Then the Sleep Duration = 755ms (that is, 1000ms minus 245ms)
To determine when Zyllem will send the next webhook:
17 Aug 2022, 14:22:05:170 (Last webhook was executed) +
17 Aug 2022, 00:00:00:245 (Response Time) +
17 Aug 2022, 00:00:00:755 (Sleep Duration)
Result: 17 Aug 2022, 14:22:06:170 (Zyllem sends the next webhook)
Updated almost 3 years ago